YouTube Kids Parent Promo
Encouraging Kids to Get Their Parent's Help
Getting kids to sign into an account is always a difficult challenge because they often don't even know about accounts or they can't really comprehend what benefits there are to a logged-in experience. Best way to get a kid's attention is to make something fun and delightful that they can't help but interact with. To help acheive those results, it was the perfect opportunity to pull one of the more unknown characters out of the YouTube Kids lineup and give him a little stage time.
Mission
Build a variant of a pop-up or toast interaction that would draw in YouTube Kids' younger audience, while clearly communicating the need of a parent's help and how the effort would be beneficial.
Goals
- Encourage kids to interact with a button that is mostly ignored
- Help them to understand the benefits of being logged in from their point of view
- Direct them towards getting help from their parents in the process
- Make it playful and enjoyable so the interruption doesn't feel like a chore
- Use animation to make them laugh and introduce Shy Panda
- Build a workflow that can level up YouTube Kids' ability to create more delightful experiences without unbearably long feature builds
Target Audience
Children who are 4 - 9 age range and are able to read, but still need a parents help.
Choosing a Cast of Characters to Help Logged Out Kids
After taking some time considering the goals and target audiences, I began sketching with some of the branded characters that could be used and what kind of story was to be told. I leaned pretty heavily on Shy Panda as a central figure because that character embodied the shy child that had a hard time speaking up and going after what they want. Because much of our philosophy around YouTube Kids was that of altruisim and how to empower kids to become better versions of themselves, Shy Panda was the perfect spokesperson for overcoming fears and connecting with parents to help them get a more powerful experience from the application.

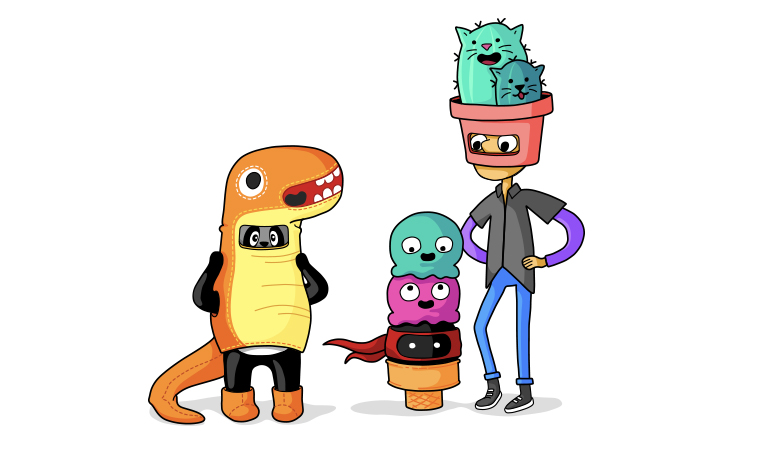
Explorations of Character Illustrations
One of the most delightful benefits for kids getting their parents to sign into the YouTube Kids app was the ability to customize their account and choose things like a personal avatar. The story, I was working to convey to our audience, through these illustrations, was our cast of characters dressing up like some of the other cast of characters as though it were Halloween. Shy Panda was pretending to be Dino. Ninja Marble was pretending to be part of the Nice Cream team. Kevin thought he made the perfect Catcus (yeah, that's spelled right). These are some of the different variations of characters I created from that initial brainstorm, the first group being the one that inevitably was used.





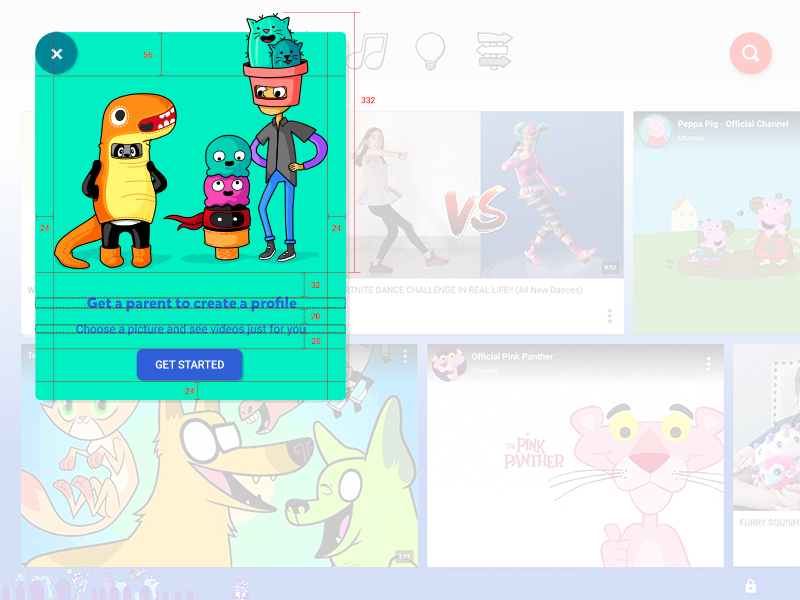
Layout and Redlines for Engineering
After the characters had been decided upon, the next step was creating a simple, clean layout and making appropriate color choices. Once that rough layout was approved, I tweaked the final details and built a redline system to provide a guide for the engineering team to build from. A version was provided for tablet and phone layouts with the goal of engineering building an identical experience for iOS, Android as well as Web. I also worked closely with the engineers to create a custom animated transition of the layout that grows out of the button.
Even the Buttons Got Some Love
One of the main reasons for putting so much care into a simple promotion was working with the experimental workflow I had been testing in the onboarding section of the app. Part of the workflow was creating fun animations for things as small as buttons. By utilizing Bodymovin' and Lottie I was able to create a beautiful interaction with very little performance impact.
Building Delightful Animations to Draw Kids Towards Action
I animated Shy Panda getting our users' attention by peaking out at them through the button they needed to tap on. Kids are naturally curious, so by triggering a fun animation I was able to draw kids into an interaction with a button many of them rarely noticed. This allowed us to surface more information about the importance of the button, while reinforcing the location of the button to keep our younger audience from getting confused.
When the animations were complete, I delivered them through a vector system built on the JSON file format utilizing Bodymovin' After Effects Plugin and Lottie libraries for mobile display. This allowed for 60fps, fully scalable vector animations with file sizes that hovered around 500-800k.

